Зміст:

Якщо ви займаєтеся створенням веб-сайту на платформі Тільда, то вам іноді може знадобитися рухомий рядок із картинок. Це може бути варіант для презентації нових продуктів, банерна реклама або просто елемент дизайну для привернення уваги відвідувачів.
У цьому посібнику ми розповімо, як самостійно створити рухомий рядок із картинок на Тільді. Ми розглянемо кроки, які потрібно виконати, і дамо короткий опис кожного кроку. Ми також надамо приклади коду і пояснення, що допоможе вам краще зрозуміти процес.
Будьте уважні до деталей і дотримуйтесь посібника крок за кроком. Поступово ви опануєте техніку створення рухомого рядка із картинок у Тільді і зможете застосувати її у своїх проектах.
Створення рухомого рядка зображень у Тільді: крок за кроком

Для створення рухомого рядка зображень у Тільді потрібно використовувати блок “HTML”, який дозволяє вставляти в код будь-який HTML-код. Для початку, створіть блок “HTML” на вашій веб-сторінці.
В середині блоку “HTML” вставте код, який створить рухомий рядок зображень. Для цього використайте теги <p> та <em>.
Наприклад, можна створити рухомий рядок зображень зі своїми фотографіями. Для цього вставте код:
<p>
<img src=”image1.jpg” alt=”Моя фотографія”>
<img src=”image2.jpg” alt=”Інша фотографія”>
<img src=”image3.jpg” alt=”Третя фотографія”>
</p>
Ви можете змінити шлях до зображень (атрибут src) і текст альтернативного тексту (атрибут alt) відповідно до своїх потреб.
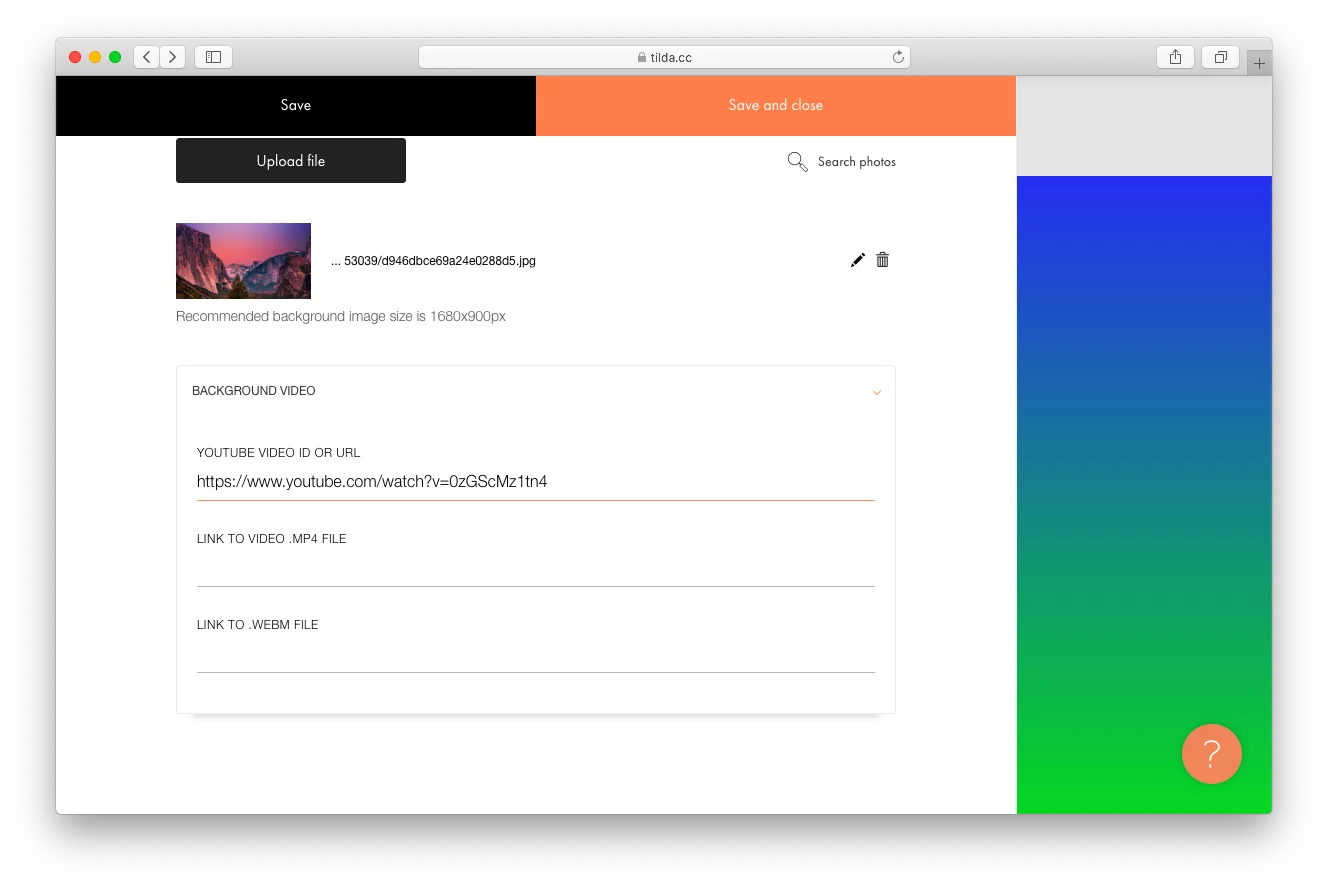
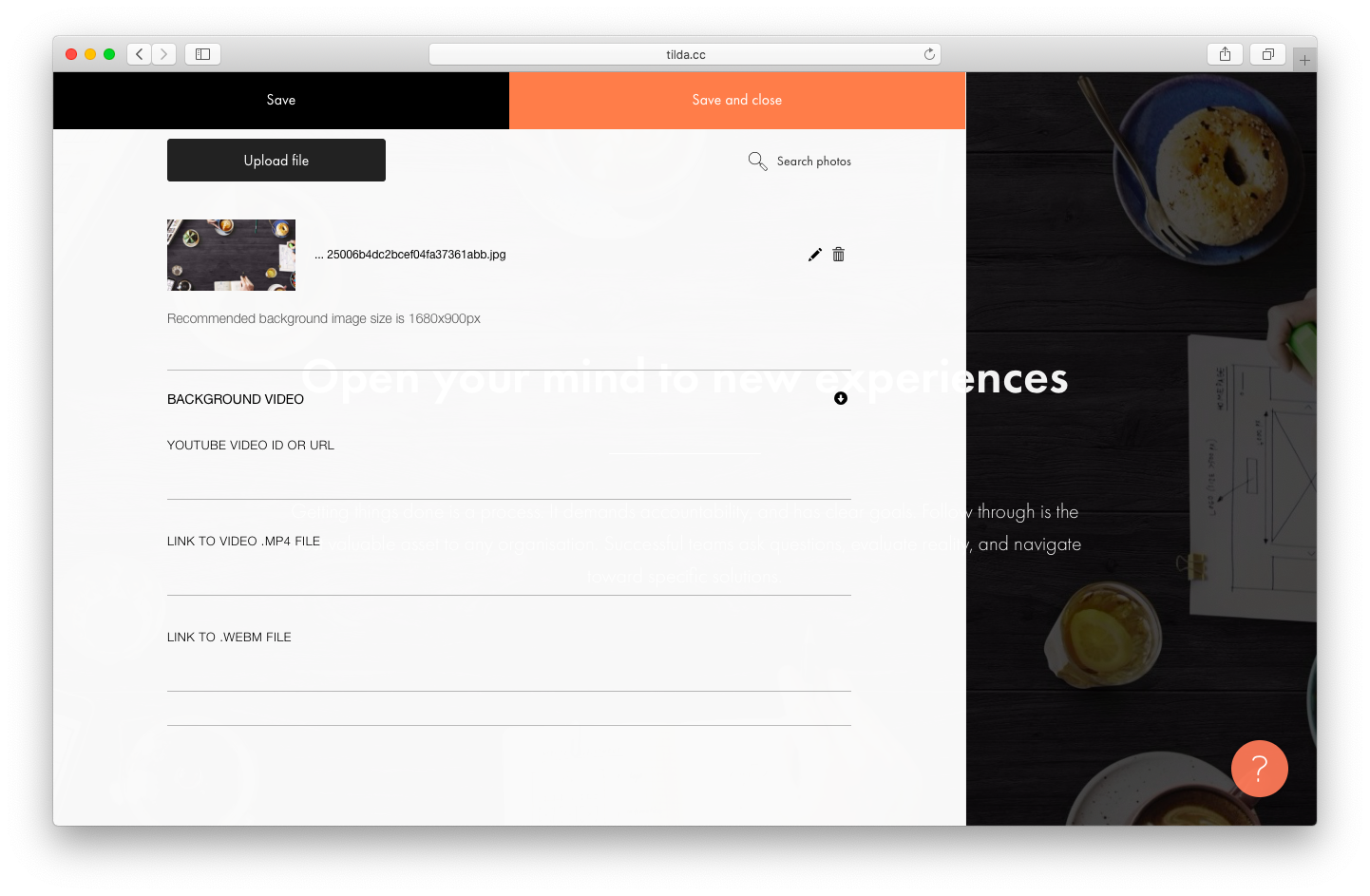
Після вставки коду виконайте попереднього перегляду вашої веб-сторінки та переконайтеся, що рухомий рядок зображень відображається належним чином.
Таким чином, ви створили рухомий рядок зображень у Тільді за кілька простих кроків. Пам’ятайте, що ви можете модифікувати код, додавати або вилучати зображення, щоб створити бажаний ефект. Варіюйте картинки і отримуйте свої унікальні рухомі рядки для вашої веб-сторінки.
Початок роботи з анімацією у Тільді

Для початку роботи з анімацією у Тільді, необхідно обрати об’єкт, який хочемо анімувати. Це може бути будь-який блок або елемент на сторінці. Відкриваємо редактор Тільди і вибираємо об’єкт, який плануємо анімувати.
Після вибору об’єкта, переходимо до вкладки “Анімація”, де знаходимо наступні функції:
1. Затримка – це часовий інтервал перед початком анімації об’єкту. Встановлюємо значення затримки в мілісекундах. Наприклад, 1000 мілісекунд дорівнює 1 секунді.
2. Тривалість – це часовий інтервал, протягом якого відбувається анімація об’єкту. Встановлюємо значення тривалості в мілісекундах. Наприклад, 1000 мілісекунд дорівнює 1 секунді.
3. Прозорість – це властивість, яка дозволяє змінювати прозорість об’єкту протягом тривалості анімації. Встановлюємо значення прозорості від 0 до 1, де 0 – повністю прозорий, а 1 – повністю непрозорий.
4. Розмір – це властивість, яка дозволяє змінювати розмір об’єкту протягом тривалості анімації. Встановлюємо значення розміру відсносно початкового розміру елемента.
5. Поворот – це властивість, яка дозволяє обертати об’єкт протягом тривалості анімації. Встановлюємо значення повороту в градусах.
6. Позиція – це властивість, яка дозволяє змінювати позицію об’єкту протягом тривалості анімації. Встановлюємо значення позиції відносно початкової позиції елемента.
Після встановлення значень анімації, натискаємо кнопку “Запуск” для перегляду анімації на сторінці.
Зауваження: Щоб анімація була видна, об’єкт, який ми анімуємо, повинен бути видимим на початку анімації (тобто мати нульову затримку та повну прозорість).
Створення макету рухомого рядка у Тільді
Щоб створити рухомий рядок з картинками у Тільді, слід скористатися такими елементами:
1. Блок “Рядок”. Потрібно створити горизонтальний блок, в якому розташуються всі картинки рядка. Цей блок можна створити з використанням елементу “Галереї” або “Картинки”.
2. Картинки. Внутрішнім елементом блока рядка є картинки. Ви можете додати бажану кількість картинок зі свого комп’ютера або скористатися редактором Тільди, щоб створити картинки прямо на сторінці.
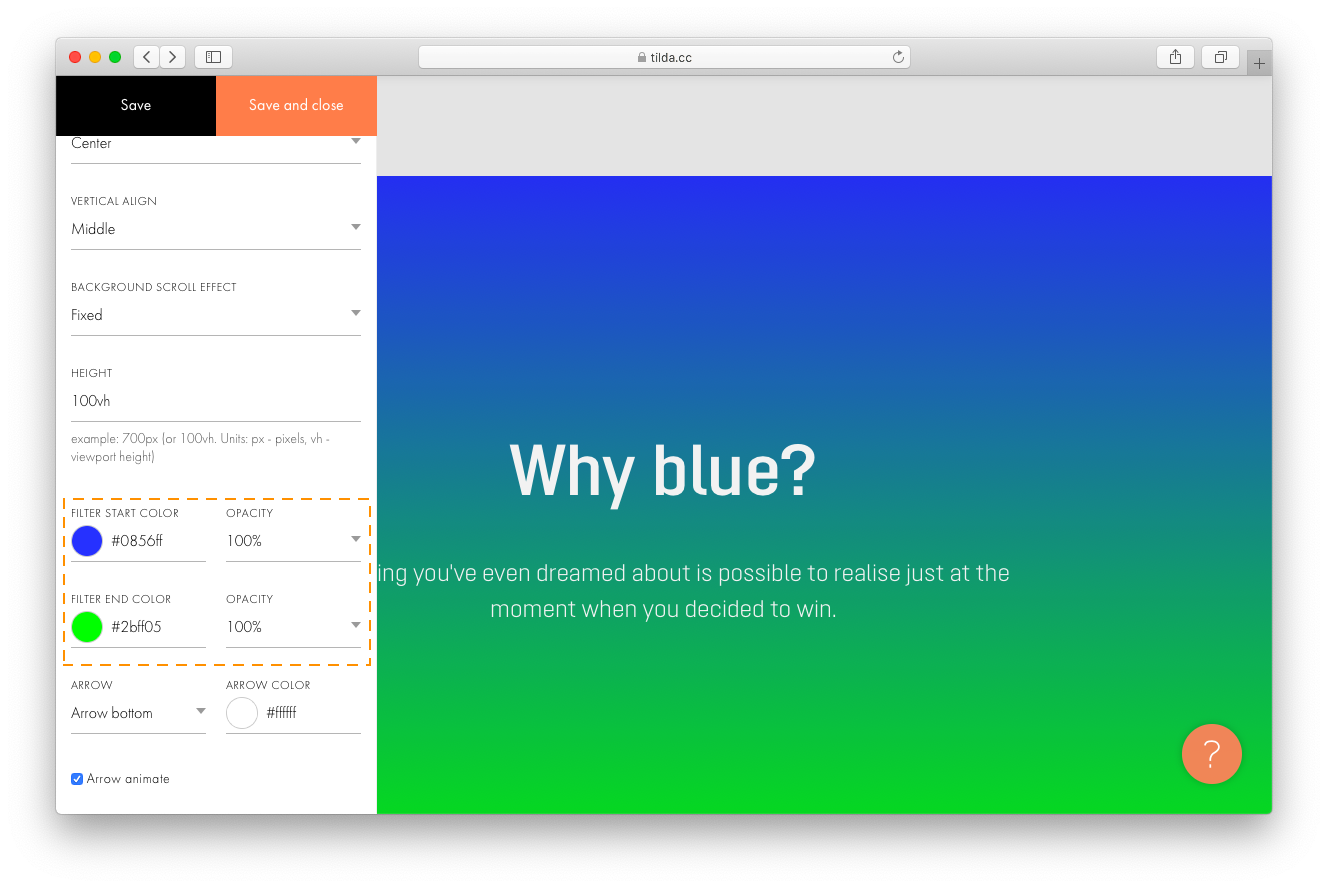
3. Властивості рядка. У Тільді можна налаштувати різні властивості рядка, такі як швидкість прокрутки, затінення, краї блоку тощо. Це дозволяє вам зробити рухомий рядок більш цікавим та привабливим для вашого аудиторії.
4. Анімація. Щоб зробити рядок рухомим, ви можете використовувати анімацію. У Тільді є вбудований редактор анімацій, який дозволяє вам визначити рух, плавність та інші параметри анімації рядка.
Завдяки цим елементам ви зможете створити рухомий рядок з картинками у Тільді та надати вашому сайту більш динамічний та привабливий вигляд.
Зверніть увагу, що деякі функції та можливості можуть відрізнятися в залежності від версії Тільди та вашого тарифного плану.
Додавання ефектів до рухомого рядка зображень у Тільді

Якщо ви створили рухомий рядок зображень у Тільді, але хочете додати до нього певні ефекти, такі як анімацію, переходи чи тінь, можна реалізувати це за допомогою HTML-тегів і CSS-стилів.
Одним з найпростіших способів додати ефекти до рухомого рядка зображень є використання CSS-стилів. Наприклад, ви можете встановити анімацію для зображень, щоб вони змінювали своє положення або прозорість з часом. Просто додайте стиль до HTML-коду для кожного зображення у рядку.
 |  |  |
В цьому прикладі кожне зображення має свій власний стиль анімації. Зображення 1 змінює своє положення вправо і вліво, зображення 2 змінює свою прозорість туди і сюди, а зображення 3 обертається на 360 градусів. Ви також можете змінювати інші властивості, такі як розмір, колір фону або тінь, для створення більш різноманітних ефектів.
Також, ви можете скористатись бібліотеками анімацій, такими як Animate.css, для надання рухомому рядку зображень більш складних і красивих ефектів. Просто підключіть бібліотеку до вашого проекту і використовуйте вже готові CSS-класи для елементів рухомого рядка.
Важливо пам’ятати, що не слід перенадмірно користуватись ефектами, оскільки вони можуть завантажувати сторінку довше і відволікати увагу від основного контенту. Виберіть ті ефекти, які підходять вашому дизайну і не заважають користувачам сприймати інформацію на сторінці.
Залишити відповідь